Mockplus——简洁高效的原型图设计,适合快速迭代的开发模式,无需学习、快速上手、功能强劲。支持安卓App、iOS App、Windows / MAC OS桌面程序和Web原型设计,其Web版和桌面版均可跨Window和苹果操作系统使用。
Mockplus的审阅协作、无缝真机预览、模版管理、组件交互动画、素描风格等功能为独有创新,为开发者提供提高优良体验。Mockplus,一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用,并能够很好地表达自己的设计。
产品理念
“关注设计,而非工具”。拿来就上手,上手就设计,设计就可以表达创意。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。达芬奇说,“至简即至繁”,这一原则易说难做,Mockplus始终贯彻这一理念。
创新点
1.审阅协作
创建原型图[、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。(国内独有,国外同类产品独有)
2.无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
3.素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
4.基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
5.模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
使用方法
1.在左侧工作区,选择“图片”组件,将它拖入工作区。
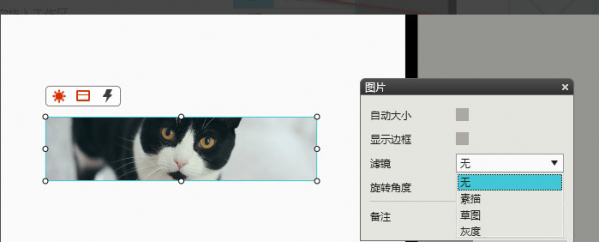
2.双击这个图片组件,弹出图片选择对话框,选择你要导入的图片。
3.此时图片已经导入,你还可以选择滤镜,如素描,使图片呈现素描效果。
常见问题
1.桌面版和 Web App 版本,数据可以同步吗?
目前支持单向同步。可以将在线版的项目下载到本地,不能将本地 mp 文件上传到在线版。
2.会增加更多的动画和交互吗?
当然,而且会很快。我们会一直改进和增强动画交互功能,同时,做到操作简单,功能好用。
更新日志
本次重点更新
新增切图重命名功能。
新增webp格式下载,切图尺寸更小。
新增安卓和Objective-c代码识别,开发使用更方便。
Sketch插件
修复Symbol嵌套后无法准确识别的问题。
修复切图重复导致某些切图丢失的问题。
优化大尺寸切图上传。
XD插件
修复上传多个画板,只上传了一个的问题。
优化默认状态图选择为覆盖的问题,并添加记忆功能。
优化macOS电脑上传速度。
画板
修复大尺寸画板历史版本显示不正确的问题。
修复Safari浏览器缩放快捷键失灵问题。
设计&交互
新增切图重命名功能。
新增webp格式下载,切图尺寸更小。
新增安卓和Objective-c代码识别,开发使用更方便。
修复手动标注某些情况切换页面未正确保存的问题。
修复移动图钉后,图钉更新时间发生变化的问题。
文档
新增编辑模式切换功能,在编辑模式下可以切换查看其他项目。
优化文档引用点,自动高亮选中的引用点。
编辑模式新增退出保存功能。
资源
优化添加外部链接长度。
项目管理
修复项目回退和浏览器回退不一致的问题。
修复查看克隆项目,自建文档设计稿双击查看崩溃问题。
团队管理
修复邀请成员权限和审核通过后权限不一致的问题。
优化审核界面成员信息展示。